Hello, my name is Iris.
I'm studying computer science and mathematics at UBC. I am interested in HCI and AI, particularly in computer vision for robotics and VR/AR applications. I hope to work on technology for social good and make the world a more inclusive and accessible place.
What's New
-
I co-presented our poster, "A Generalized Framework for Describing Question Randomization", at SIGCSE 2024 as a co-first author.
-
My team and I built a winning generative AI project with the support of Intel Developer Cloud at CalHacks 10.0 in SF. See Devpost and Intel's blog post.
-
Thrilled to be a Team Leader in the volunteering program at ACM SIGGRAPH 2023 - the premier conference and exhibition in computer graphics and interactive techniques.
-
My friends and I placed 2nd in the national AI for Student Challenge with our speech augmentation solution.
Projects
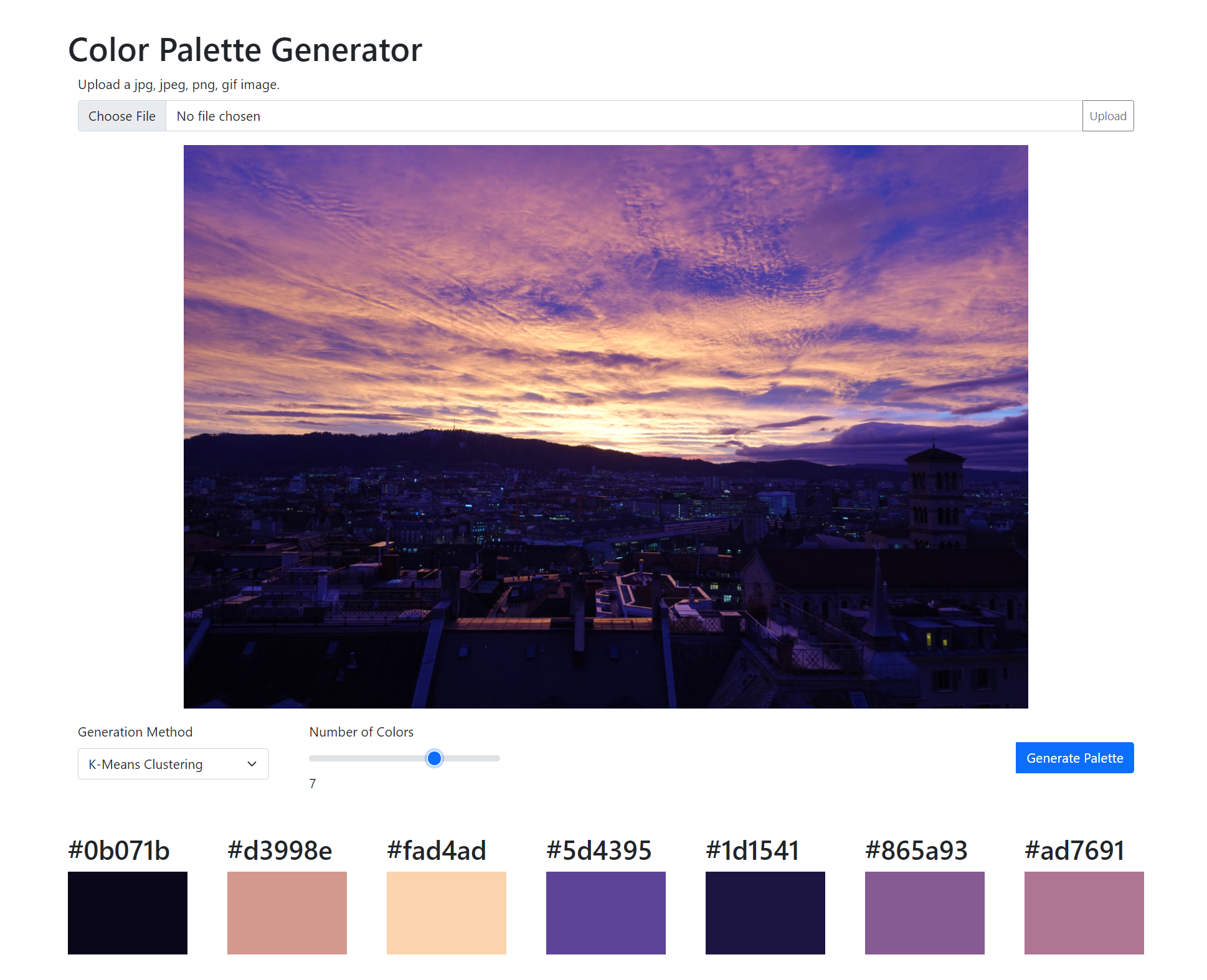
Color Palette Generation Web App

A fun experiment with different color quantization algorithms and implemented them in a web tool for extracting color palettes from user-uploaded images. Built using Python and Flask. See the source code.
Mapping Visited Locations
Using Python and libraries like Folium, I generated a map to mark the places I've travelled to. The script reads from a list of locations from a Google Sheets spreadsheet.
Virtual Reality Volleyball Game

This is a fun VR project I built with a classmate at ETH. The code and build is here.
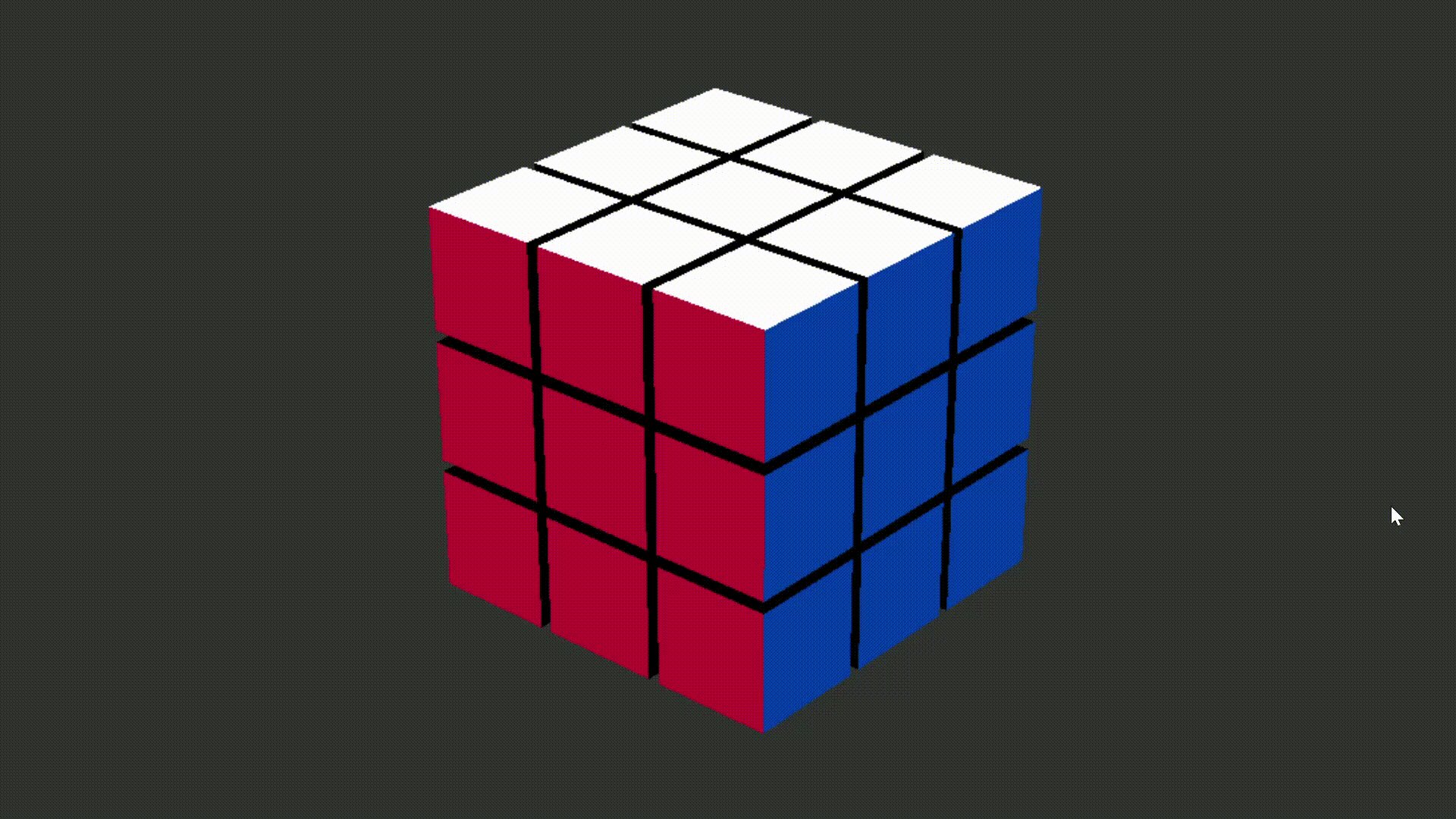
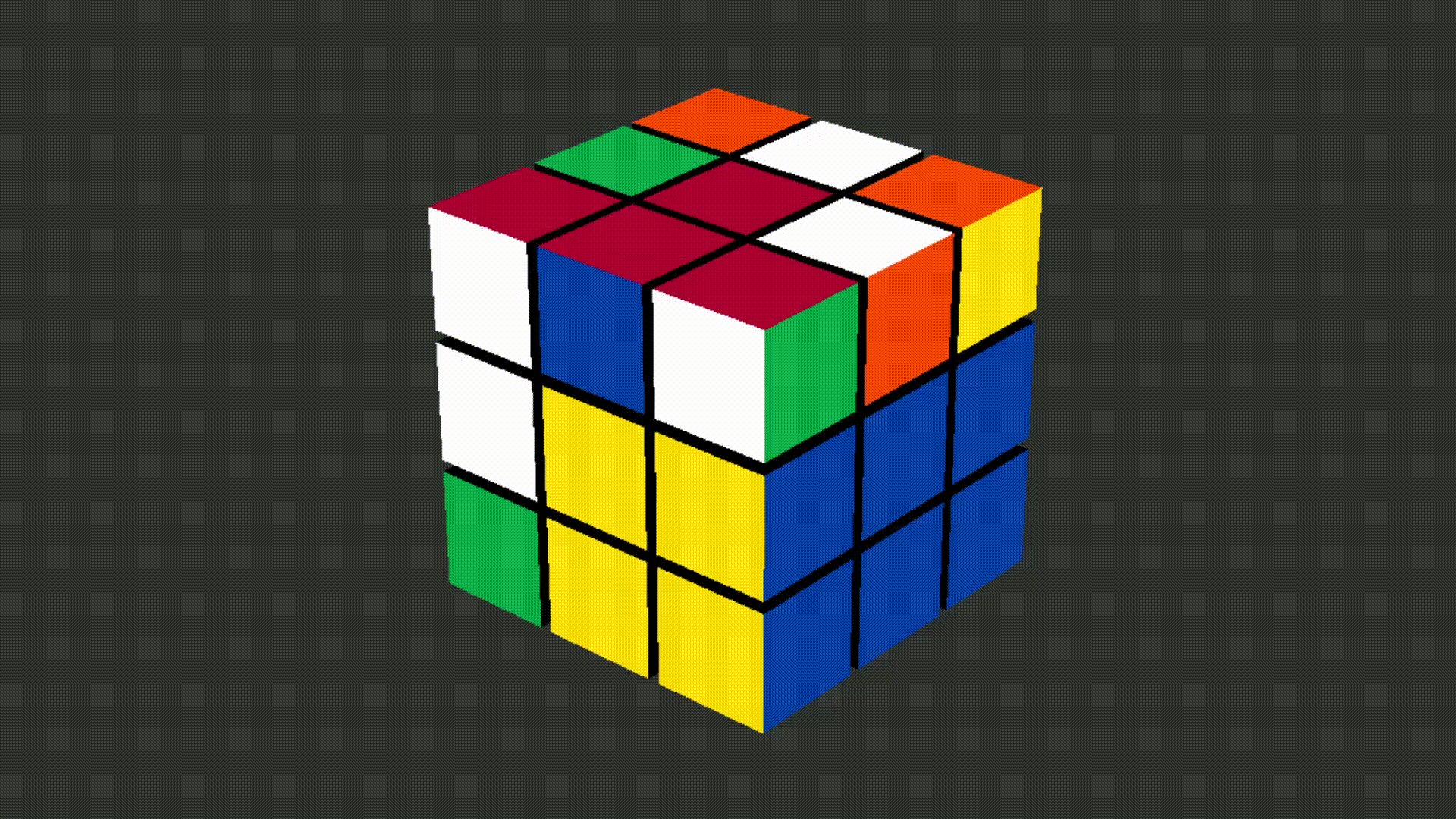
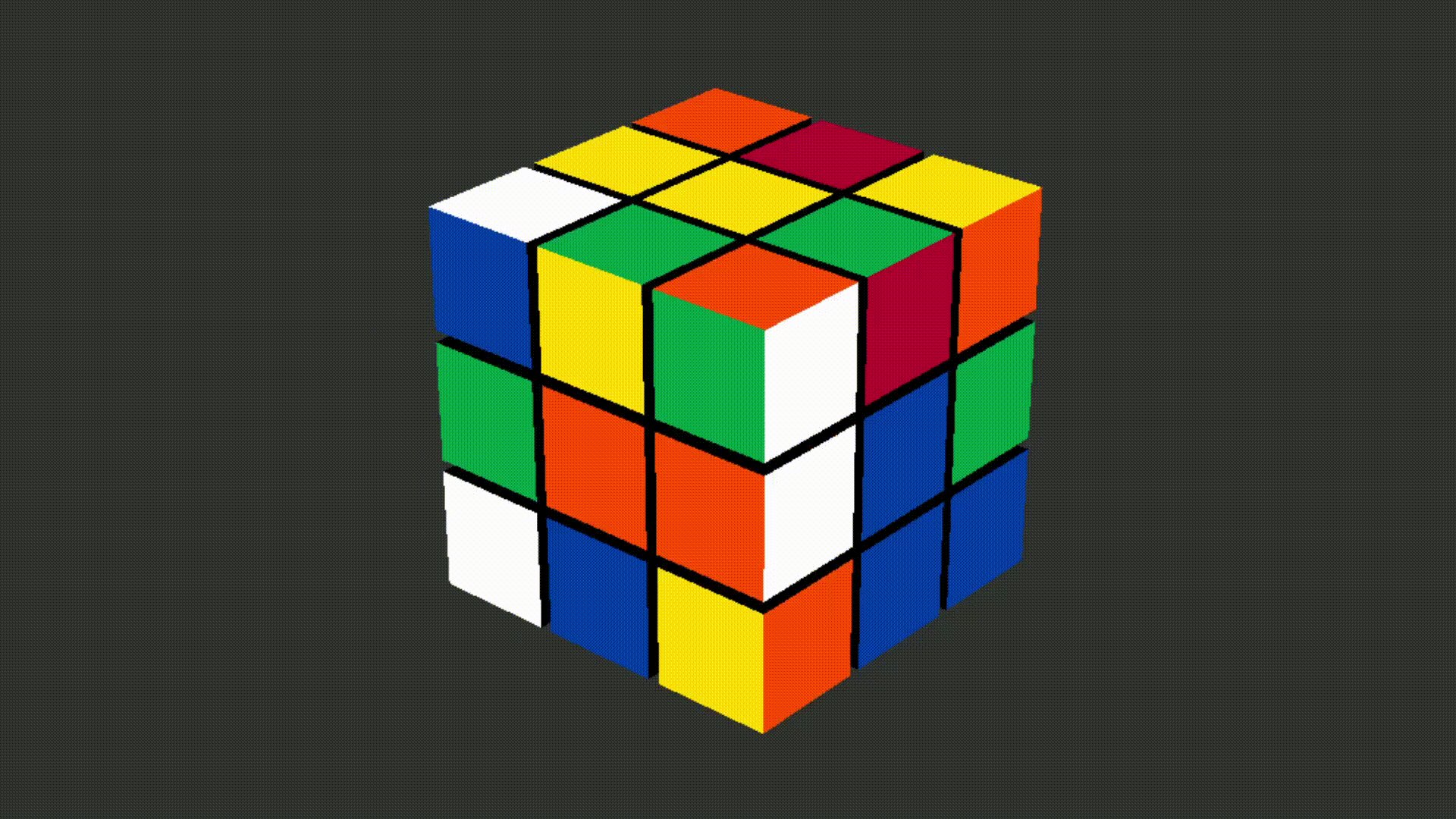
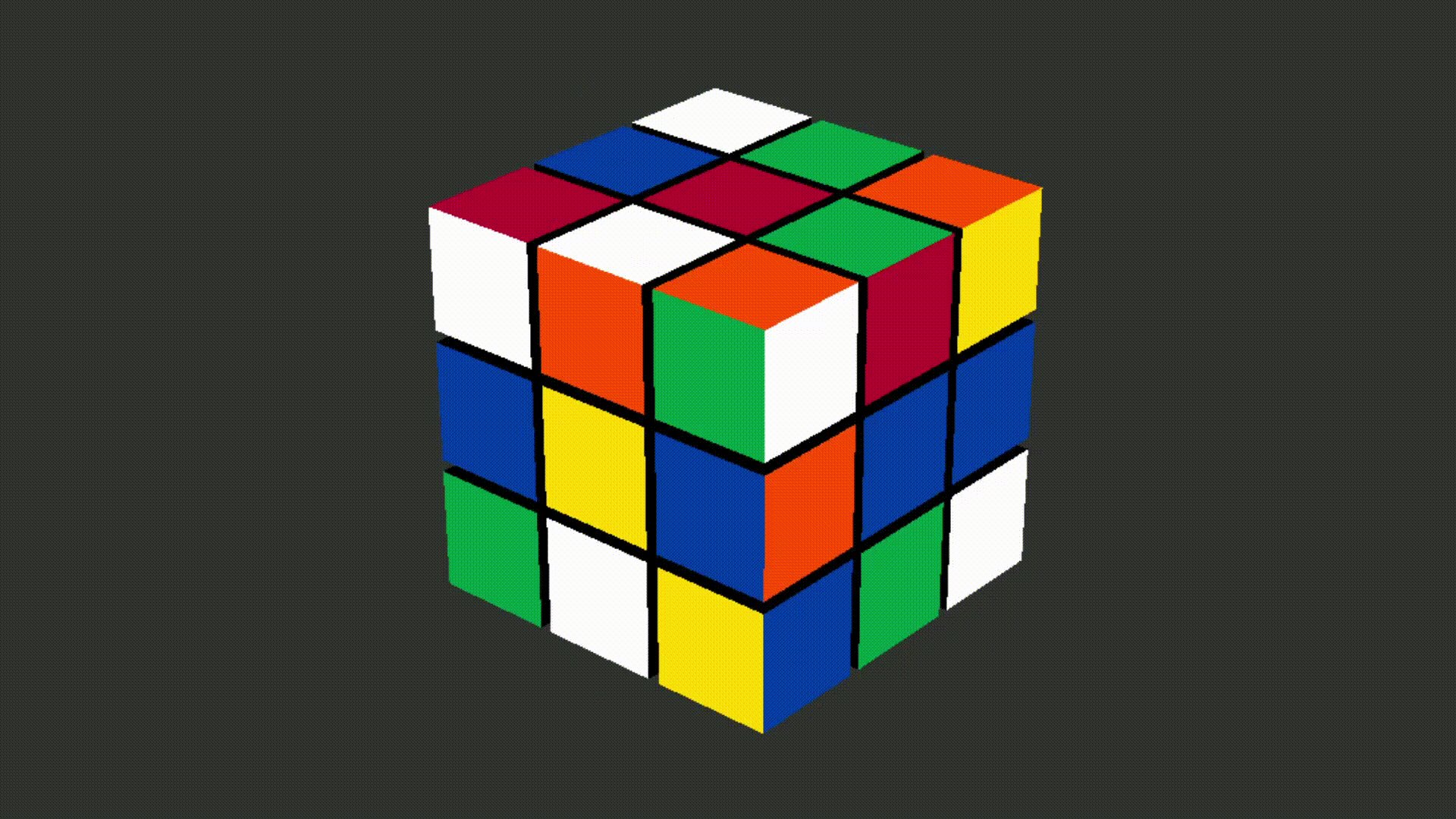
Interactive 3D graphics model of a Rubik's Cube built with Three.js

Play with the cube and see the source code.
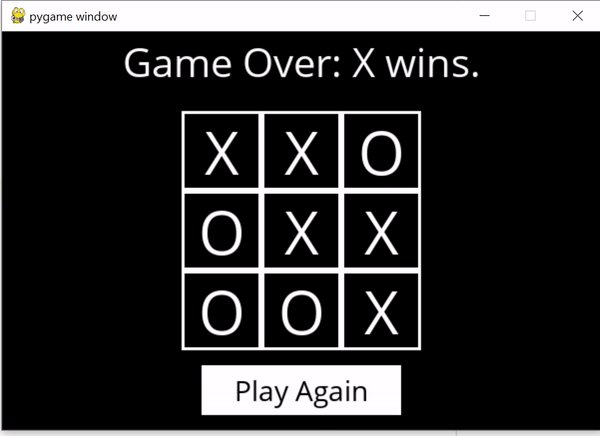
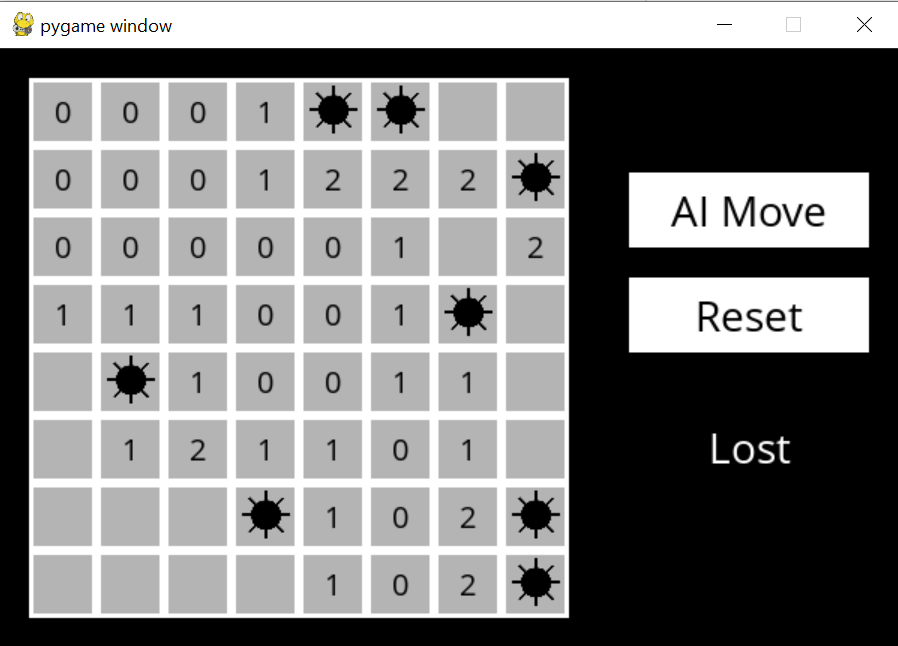
CS50's Introduction to Artificial Intelligence with Python


Various projects (on top of lectures and quizzes) for each week, focused on learning topics such as search, optimization, natural language processing, etc. Experience is gained in working with libraries for machine learning and experimenting with the intelligent systems designed for the course. Animation above shows an intelligent agent - the computer - play the simple game of tic-tac-toe. The minesweeper game above has an option for the AI to make a move, which the program chooses a spot to clear based on probability. (I hit the mine)
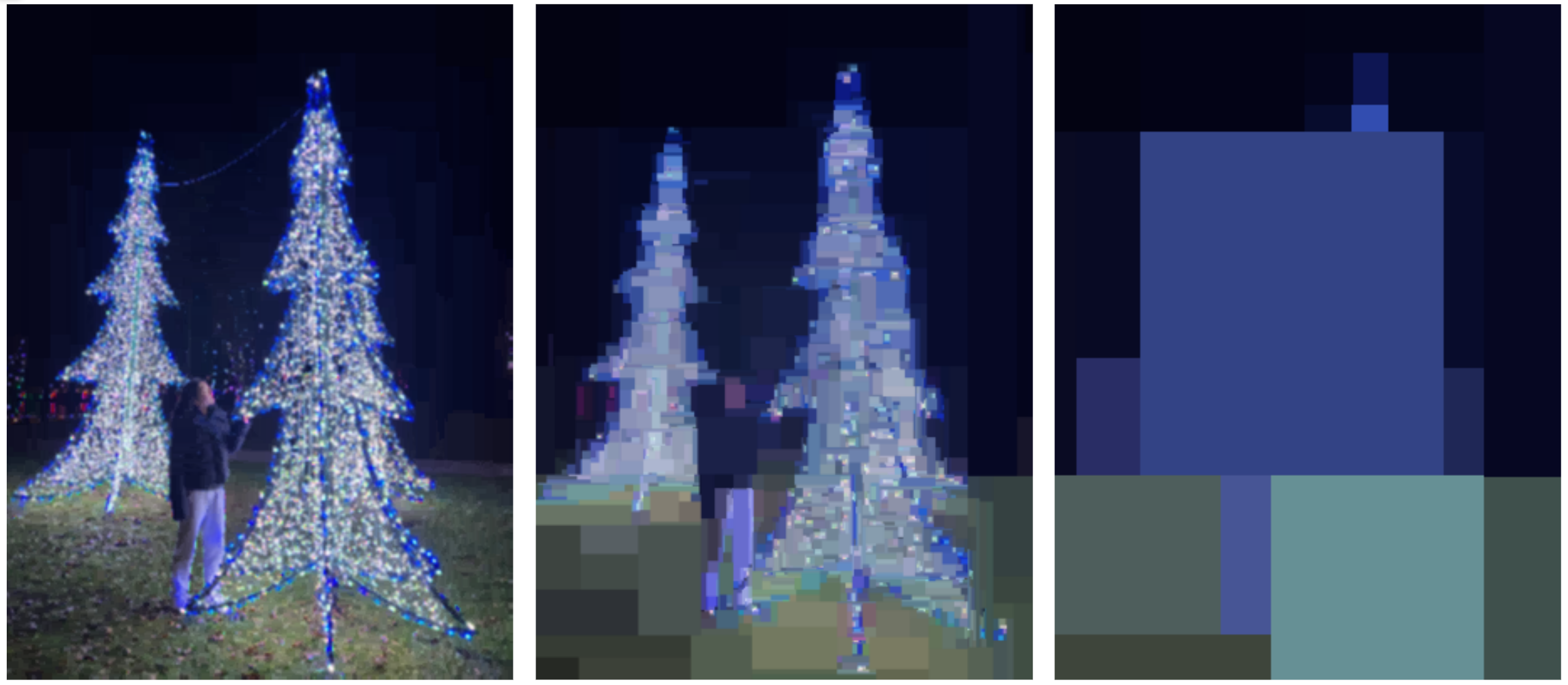
Pruning in 2D Adaptation of KD-tree (UBC CPSC221)

Inspired by Dimitris Ladopoulos in this article in creating a blocky artistic effect on images using strategy underlying common lossy image compression algorithms. The original image is recursively split into rectangles based on hue variability and represented in memory as a tree, which is pruned based on average hue of subtrees. The pictures above are created with different tolerances for pruning.
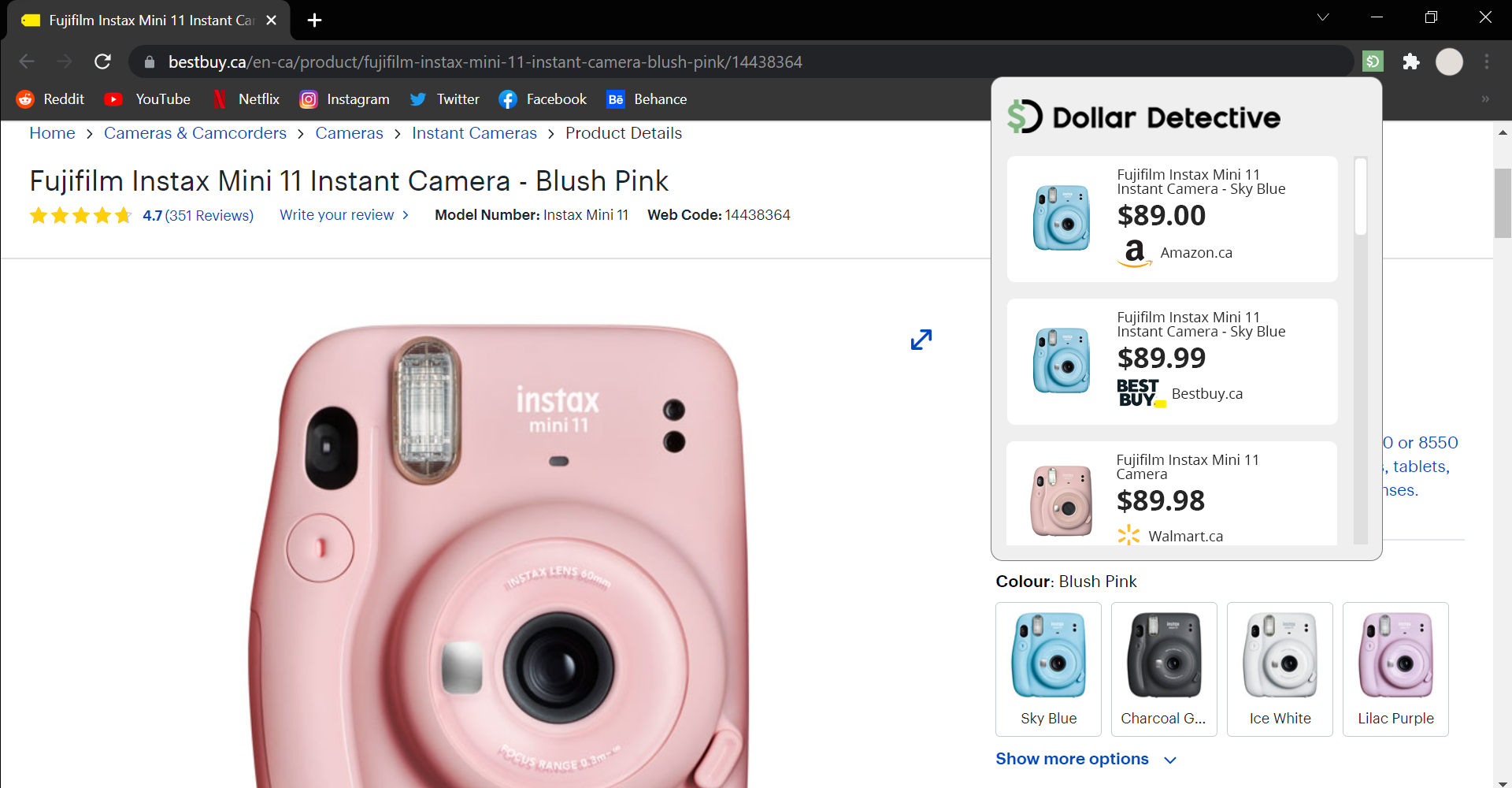
Price Checking Chrome Extension

This is a browser extension that helps users check the price of similar products by keeping track of prices of products when online shopping. The goal is to make price comparisons quicker with automatic sorting. This was built with 3 other friends in 24h in a hackathon.
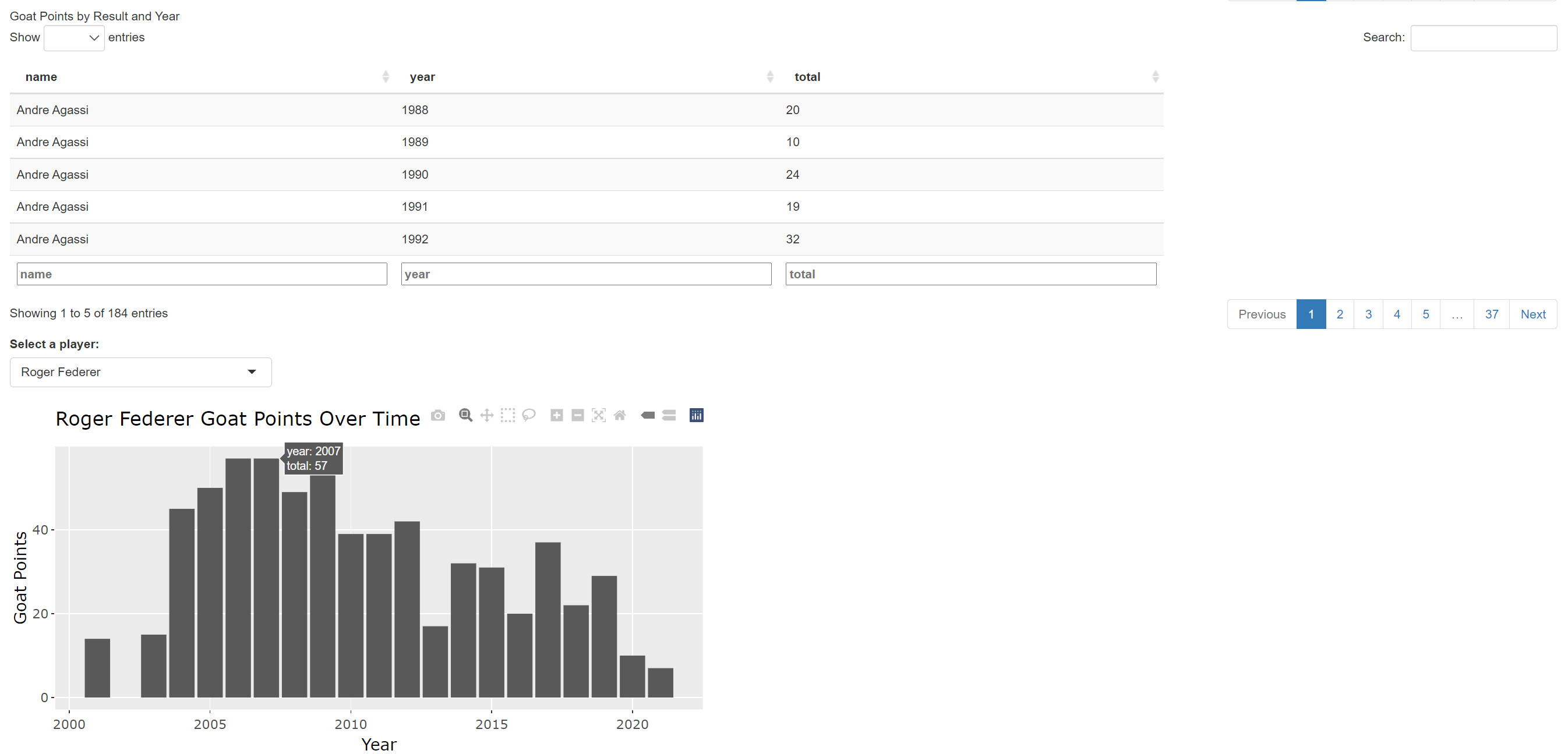
R Shiny App for Interactive Data Visualization

A web app with a dynamic ui and reactive elements that make exploring and visualizing tennis player data easier. Custom filters and options can be applied to see more specific data or even to compare player statistics. Behind the scenes, data is collected from official sources, cleaned and organized using both R and Python scripts, before being used in this app.